Custom Fonts for All Browsers with Font Face
Do you want to embed custom font in the website? Have you just read the Butterick’s Practical Typography and you’d like to use good typography? Let’s start with using custom fonts and make them work in all major browsers, even in the mobile ones.
The first step to do is to get yourself a font. There is a lot of free fonts on the web or you can buy a professional one. One of the libraries with free fonts is Google Fonts.
Before we move any further make sure that you have the rights to use the font on the web. Please, respect the licence of the font—it’s kind of like with software, so be careful.
So, you’ve downloaded or bought the font of your choice and you have the license to use it on the web. It’s either in the TrueType format (.ttf) or in the OpenType (.otf). You have to convert these formats into the ones used on the web. What you are going to need is the woff, eot, svg and ttf format.
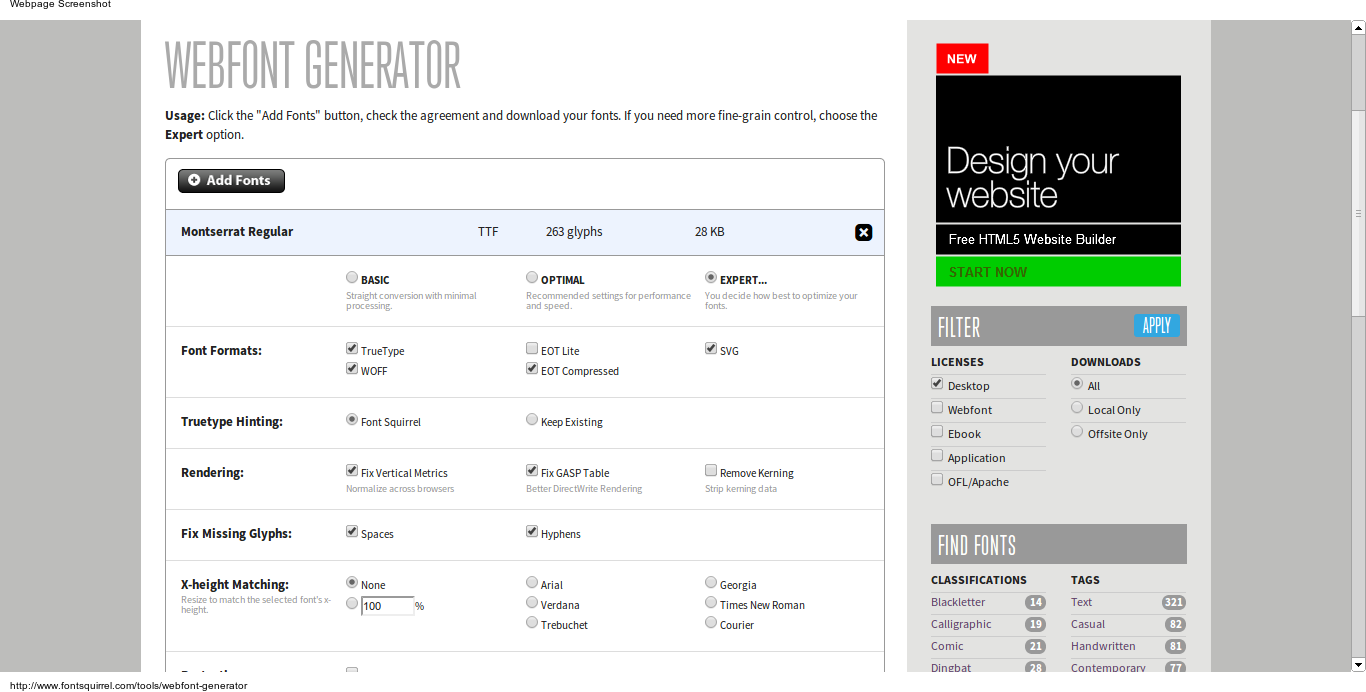
Don’t worry, there are online services that convert between font formats. One of them is the great web generator on the Font Squirrel portal.

Now, you have the web font formats, so let’s add them to the HTML and CSS definitions. For task the @font-face attribute is used. Let’s start with the HTML definition.
<!DOCTYPE HTML>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="/resources/css/fonts.css">
<!--[if IE]<link rel="stylesheet" type="text/css" href="/resources/css/msiefonts.css"><![endif]-->
</head>
<body>
...
</body>
</html>
The important thing to notice in the code example above is that I used different style definitions for Internet Explorer and for the other browsers. It’s essential if you want to support default Android browsers, because there is a bug—when the IE definition is provided, the Android one won’t be picked up.
Let’s create the fonts.css file.
@font-face {
font-family: 'Montserrat';
src: url('/resources/fonts/montserrat/Montserrat-Regular.woff') format('woff'),
url('/resources/fonts/montserrat/Montserrat-Regular.ttf') format('truetype'),
url('/resources/fonts/montserrat/Montserrat-Regular.svg#Montserrat-Regular') format('svg');
font-weight: normal;
font-style: normal;
}
The first url relates to Web Open Font Format and it is used by all modern desktop browsers. The True Type Format covers most of the iOS and Android devices and the last line is for supporting older iOS devices.
With this code the majority of browsers is covered in the desktop and mobile world. Now, let’s create the style for Internet Explorer.
@font-face {
font-family: 'Montserrat';
src: url('/resources/fonts/montserrat/Montserrat-Regular.eot');
src: url('/resources/fonts/montserrat/Montserrat-Regular.eot?#iefix') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
These definitions we covered IE6 to IE9. The first line is there for IE9 compatibility mode and the second one is for IE6-IE8. The version 10 is able to use the Web Open Font Format from the previous definition.
We covered probably all the important browser we had to. The last thing to do is to assign the font in your CSS style, for example as a heading font.
h1, h2, h3, h4, h5, h6 { font-family: 'Montserrat', sans-serif;}
That’s it. From now on, your headings are going to be rendered on the vast majority of browsers, even on the problematic Internet Explorers and default Android ones. It required a bit of hacking but the result is pretty good, don’t you think?