Using bower in ASP.NET MVC
Last week, I blogged about using a front-end library package manager bower with Rails. Today, I’d like to show you how you can use this awesome tool in ASP.NET MVC projects.
First of all, unlike nuget bower runs on node, so if you haven’t installed it go and grab the installer from nodejs.org.
After that, the installation is really easy—just type the following command.
npm install -g bower
Great, we have installed bower and now we need to configure our dependencies in the ASP.NET MVC project. For this purpose go to the project root (not the solution, but MVC project root) and create a file called .bowerrc, and in this file we are going to specify the directory where to put components.
{
"directory" : "Content/components"
}
You can place this file to your home folder and all your projects will use this configuration, but I prefer project specific settings.
Next step is defining the dependencies with bower.json file. Put it in your project root folder as well.
{
"name": "Bonobo Git Server",
"dependencies": {
"pure": "0.4.2",
"font-awesome": "4.0.3"
}
}
This is my configuration file for Bonobo Git Server. At the moment, I use two libraries—Pure CSS framework and Font Awesome. Change them to the ones you wish to use in your project. There is a useful package explorer is on the bower homepage.
Excellent, we have configured the dependencies and are ready to install them. Open a command prompt or PowerShell and navigate to the root of your MVC project and run the following command.
bower install
After that, all your dependencies will be installed under Content\components directory and there is one last thing you need to do to start use them in your project.
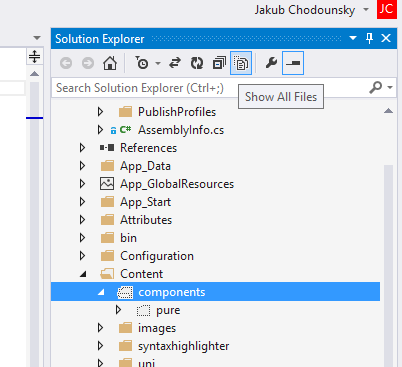
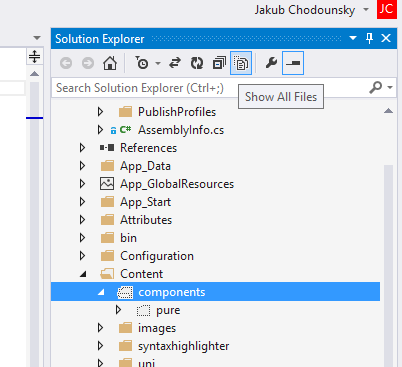
You have to include them in your project file and for this we are going to use solution explorer inside Visual Studio. Firstly, turn on the option Show All Files.

Secondly, locate the Content\components folder and include it into your project. This can be done by right-clicking on the folder or file and clicking on Include In Project.

Personally, I include only the files I need, because lots of packages comes with chatty sources and other development stuff. For example, for Pure framework I include only the pure-min.css file.
And that’s it. From now, you can use the libraries in your project.