Facebook and Twitter link preview
You probably noticed that some links on Facebook and Twitter looks better than others. They have relevant title and description and most of them have a nice image linked. This is not a coincidence or dark magic and you can implement it for your website in couple minutes.
Having previews will increase your click rate as your link will be bigger with the option to add astonishing image that might ignite a spark of interest in your readers. Also, articles on the internet claims that it helps with SEO, so it must be true and with this trick you’ll be like #1 in Google search.

Facebook uses Open Graph protocol and it’s a special form of HTML markup that sits inside your <head> tag and it makes use of <meta> tags.
<html prefix="og: http://ogp.me/ns#">
...
<meta property="og:type" content="article">
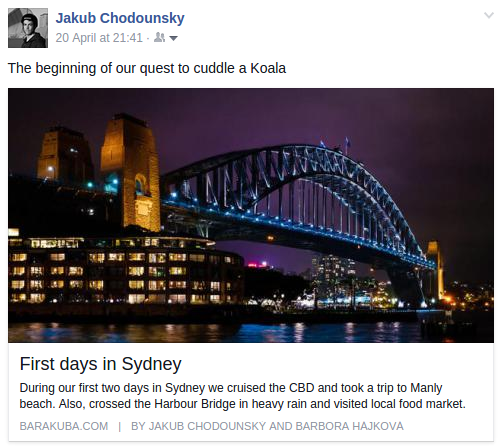
<meta property="og:title" content="First days in Sydney:: Bára and Kuba on the road">
<meta property="og:description" content="During our first two days in Sydney we cruised the CBD and took a trip to Manly beach. Also, crossed the Harbour Bridge in heavy rain and visited local food market.">
<meta property="og:url" content="http://barakuba.com/trips/2015/04/20/first-days-in-sydney/">
<meta property="og:image" content="http://barakuba.com/trips/2015/04/20/first-days-in-sydney/15.jpg">
This is the source of the article from our travel blog barakuba.com and it’s the one from the screenshot above. You can see it’s of a type of an article and you need to specify other relevant information like title, description, url or image.
If you run into troubles and the link doesn’t appear as a nice preview in your timeline, there is a handy debugging tool that will tell you what is Facebook missing.

Twitter uses a similar mechanism called Twitter Cards to get metadata from your website, but the syntax is slightly different and you can specify more relevant information.
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:image:src" content="http://barakuba.com/trips/2015/04/26/blue-mountains/10.jpg">
<meta property="twitter:site" content="@jakubgarfield">
<meta property="twitter:creator" content="@jakubgarfield" />
<meta property="twitter:url" content="http://barakuba.com/trips/2015/04/26/blue-mountains/">
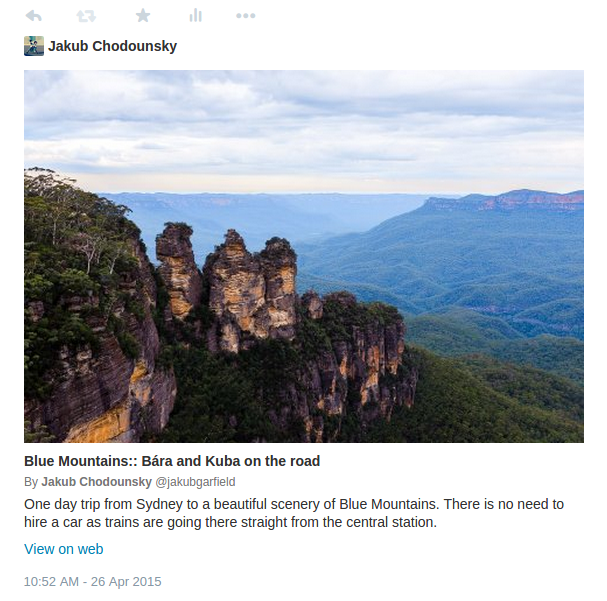
<meta property="twitter:description" content="One day trip from Sydney to a beautiful scenery of Blue Mountains. There is no need to hire a car as trains are going there straight from the central station.">
<meta property="twitter:title" content="Blue Mountains:: Bára and Kuba on the road">
As Facebook’s Open Graph it also makes use of meta keywords with prefixes and attributes. You select the type of the card – large summary card in this example – and fill other important information. Twitter provides a validator for your cards to give you a hint in case that something went wrong as well.
One important final note, make sure that your meta tags are not closed with slashes as it is not considered a valid markup and it might cause issues with rendering the preview.
Resources
- Facebook Open Graph documentation
- Facebook link debugger
- Twitter Cards documentation
- Twitter Cards validator